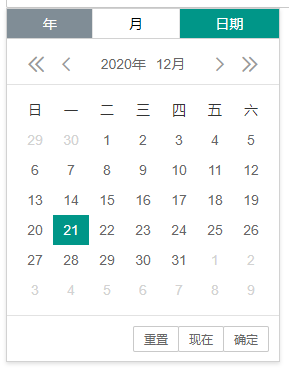
基于layui的laydate实现的日期时间选择组件选项卡,可以支持多个日期类型切换选择,且对于laydate的配置全部支持。

|-- extends
|-- css
|-- laydateTab.css
|-- laydateTab.js
|-- project则引用方式为:
|-- js
|-- layui
|-- extends
|-- css
|-- laydateTab.css
|-- laydateTab.js
|-- css
|-- layui.css
|-- lay
...
|-- font
...
|-- images
...
|-- layui.all.js
|-- layui.js
layui.config({
base: 'js/layui/extends/'
}).extend({
laydateTab: 'laydateTab'
}).use(['laydateTab'], function(){
var laydateTab = layui.laydateTab;
});2. 使用laydate单独引入
|-- project则引用方式为:
|-- js
|-- laydate
|-- laydate.js
|-- theme
|-- default
...
|-- laydate.css
|-- extends
|-- css
|-- laydateTab.css
|-- laydateTab.js
<script src="js/laydate/laydate.js" type="text/javascript" charset="utf-8"></script>使用说明
<script src="js/extends/laydateTab.js" type="text/javascript" charset="utf-8"></script>
layui.config({
base: 'js/layui/extends/' //假设这是你存放拓展模块的根目录
}).extend({ //设定laydateTab模块别名
laydateTab: 'laydateTab'
}).use(['laydateTab'], function(){
var laydateTab = layui.laydateTab;
laydateTab.render({
elem : '#indate'
});
});2. 使用laydate模块单独引入,使用``laydateTab``获取laydateTab对象。
laydateTab.render({
elem : '#indate'
});
laydateTab.render({
elem : '#indate' // 绑定触发元素
});比较复杂的绑定配置
laydateTab.render({
elem : '#indate', // 绑定触发元素
type : ['year', 'month'], //显示的类型选项卡
title : ['年份', '月份'], // 日期选择选项卡显示的标题名称
range : '~', // 开启范围,使用Array则对类型区分使用该参数
selected : 'month', // 初始化默认显示的选项卡
theme : '#393D49', //主题
// 渲染成功之后回调
success : function(tabElem, options) {
console.log(tabElem); // 日期选项卡对应的标签元素
console.log(options); // 渲染的参数
},
// 切换选项卡的回调
changeTab : function(type, title) {
console.log(type); // 当前选择的类型
console.log(title); // 当前选择的类型标题名称
},
// 选择完毕的回调, 可参考laydate done回调
done : function(value, date, endDate) {
console.log(value); // 生成的值(选择后的值)
console.log(date); // 日期时间对象
console.log(date); //结束的日期时间对象
},
// 销毁选项卡之后的回调
end : function(elem) {
console.log(elem); // 所绑定的触发元素 - elem对象
}
}); 详细介绍请看码云 https://gitee.com/xumisky/laydate-tab