
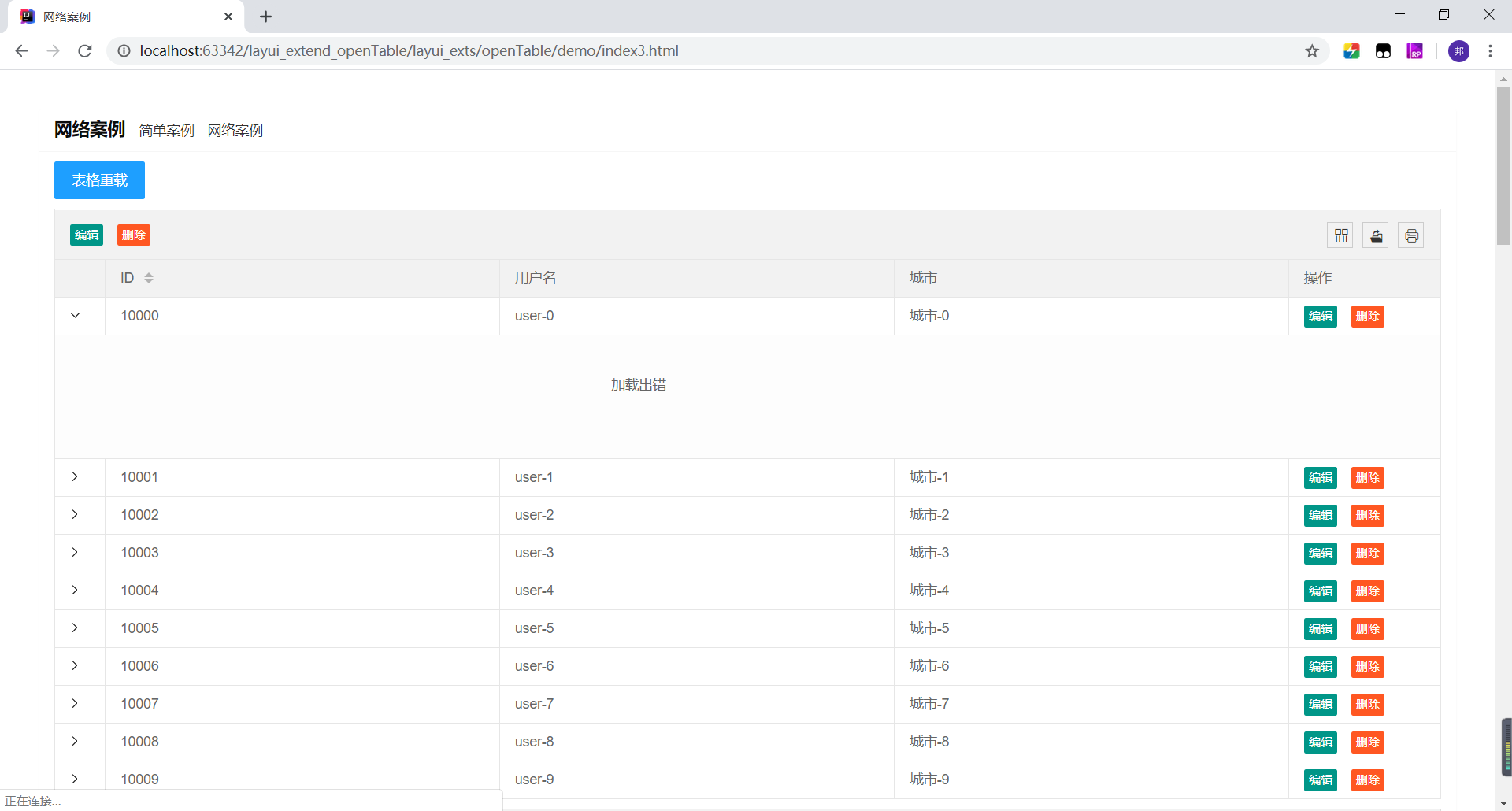
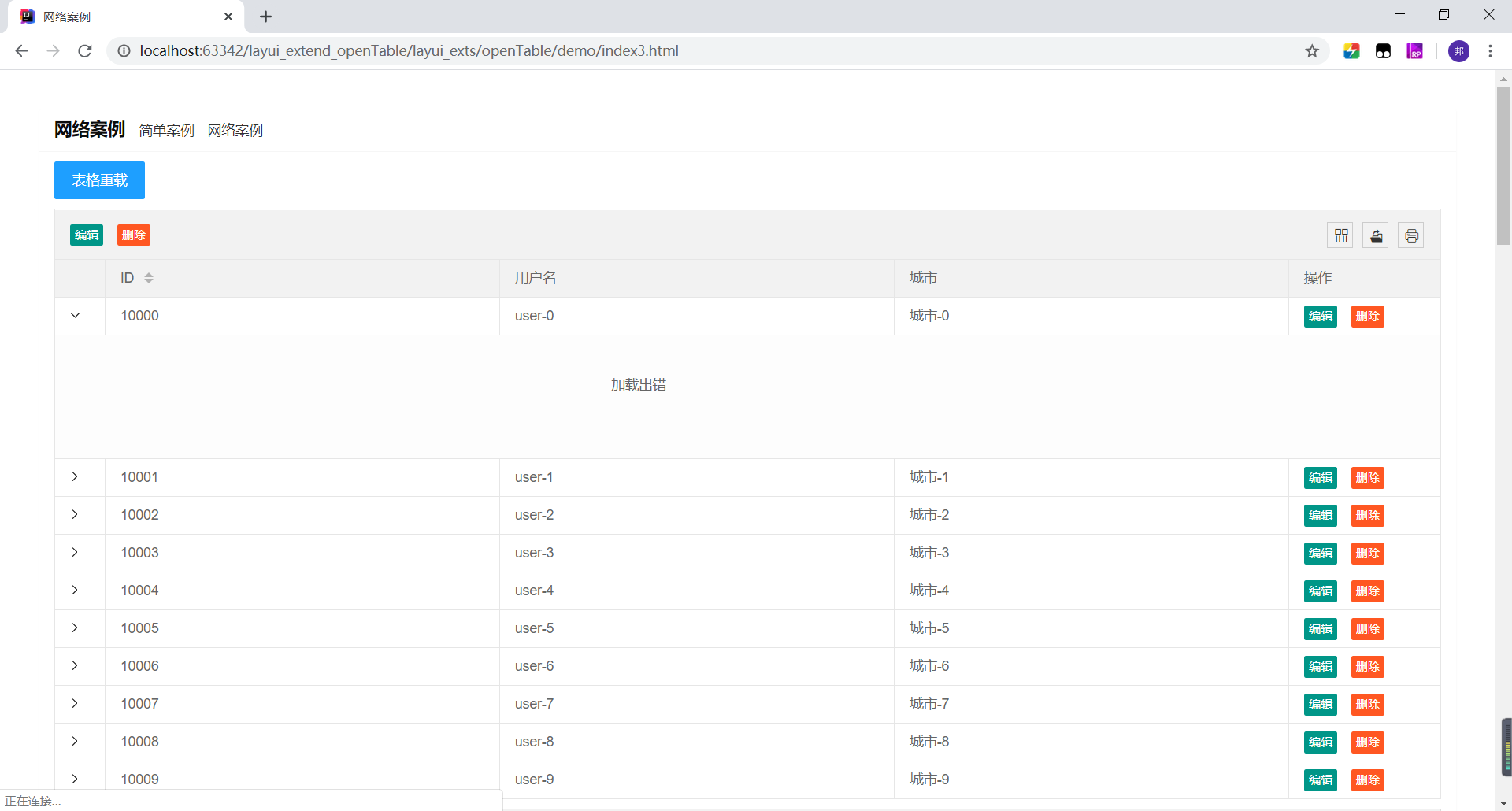
新增展开数据可从网络加载

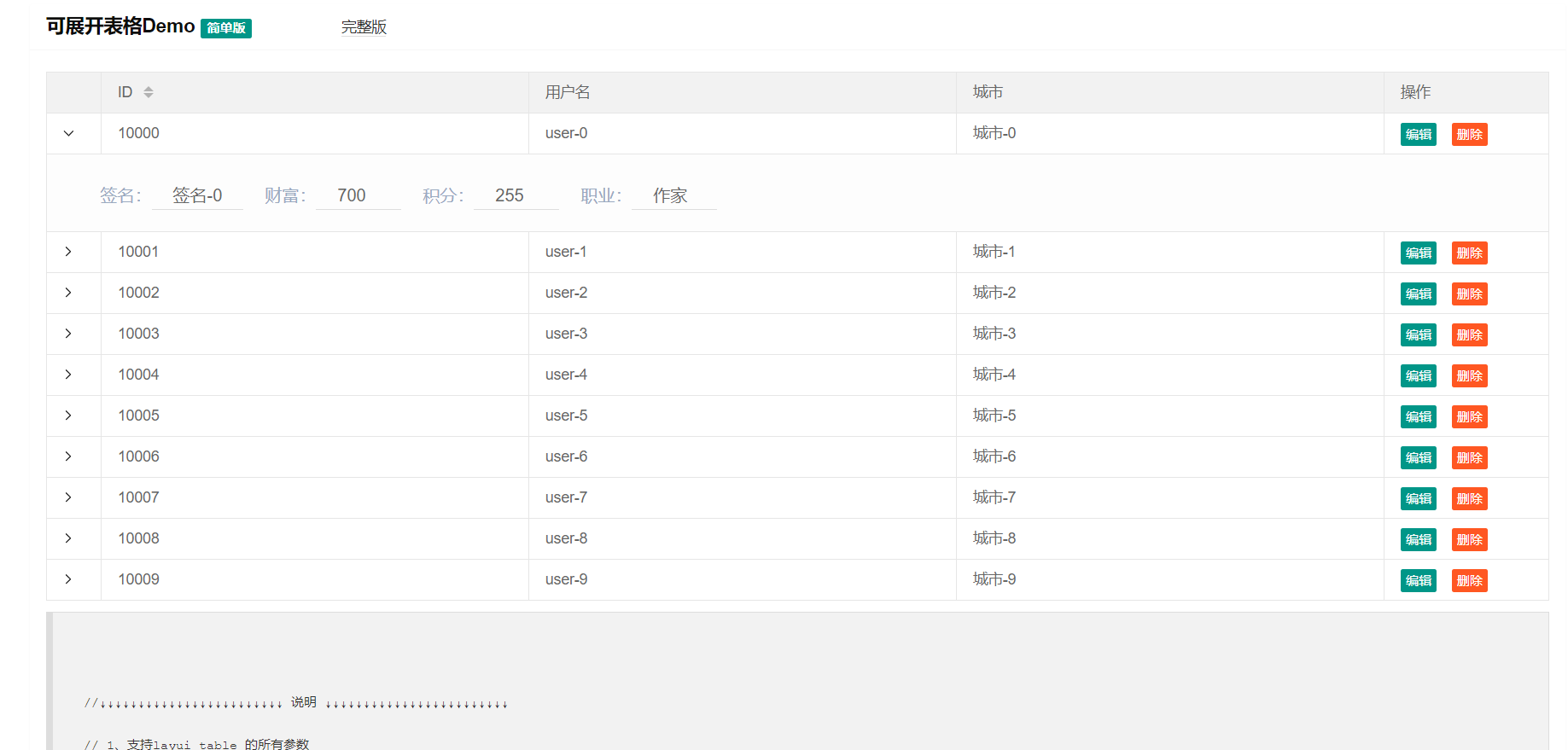
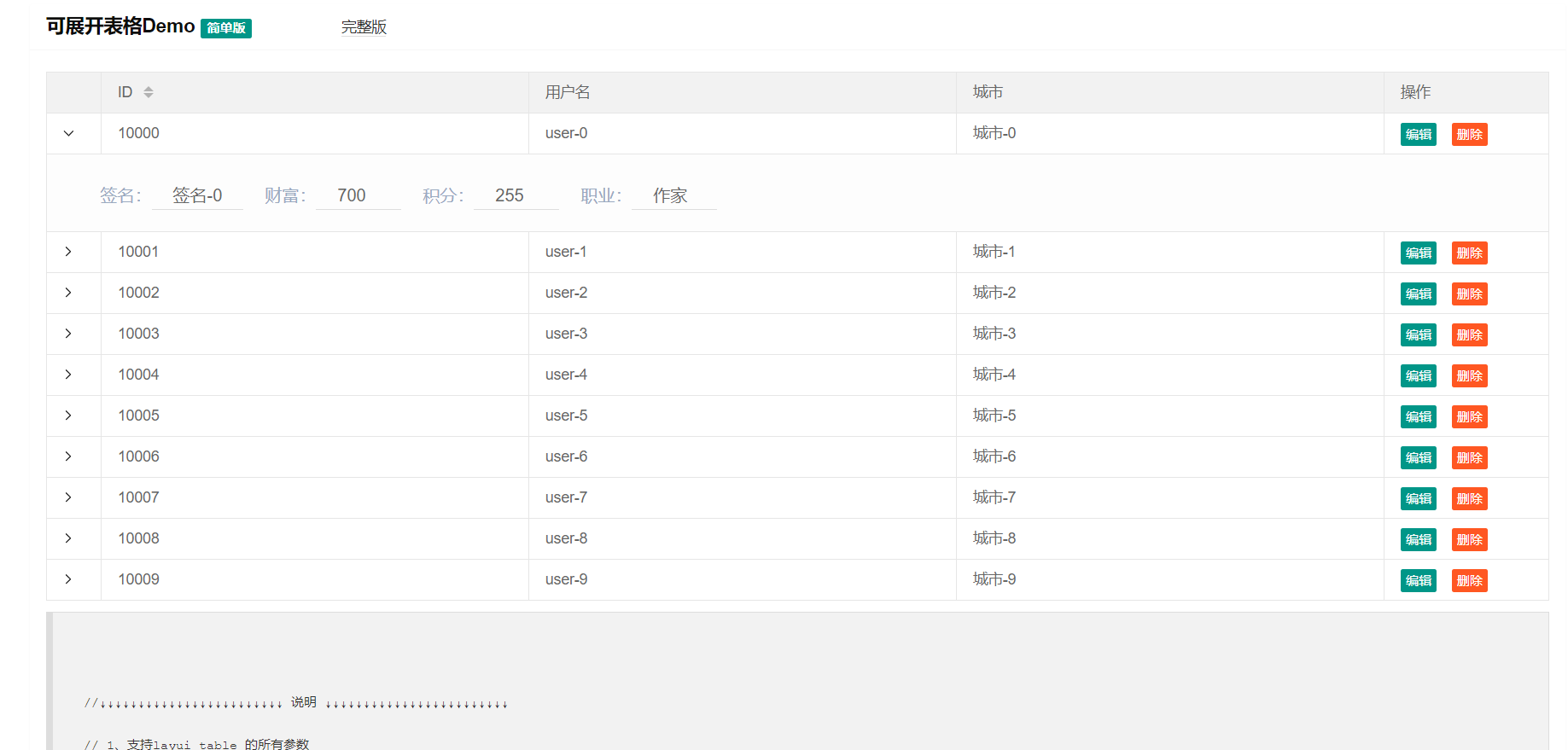
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 使用案例 简单版↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
layui.config({
//配置 layui 第三方扩展组件存放的基础目录
base: '../../../layui_exts/'
}).extend({
openTable: 'openTable/openTable'
}).use(['openTable'], function () {
layui.openTable.render({
elem: '#test'
, id: '#test'
, url: 'test.json'
, toolbar: '#barDemo'
, cols: [[
{field: 'id', title: 'ID', sort: true}
, {field: 'username', title: '用户名', edit: true}
, {field: 'city', title: '城市', edit: true}
, {title: '操作', toolbar: '#barDemo', width: 150}
]]
//注:展开的列Items
, openCols: [
{
field: 'sign', title: '签名', templet: function (item) {
// 重新定义排版
return "<div style='background: #333333;color: white'>" + item.sign + "</div>"
}
}
, {
field: 'wealth', title: '财富', onDraw: function (it, item) {
// 使用默认风格排版 【左边title+右边值+下划线】
return item['wealth'];
}
}
, {field: 'experience', title: '积分'}
, {field: 'classify', title: '职业'}
]
//注:监听排序 {openTable}
, sort: function (obj) {
console.log(obj)
}
//注:0:同时只展开一项 1:一直展开不关闭之前 def:0 {openTable}
, openType: 0
});
// 工具栏点击案例
layui.table.on('toolbar(test)', function (obj) {
layer.msg("点击了");
});
//注:表格重载案例
layui.jquery(".btn-demo-reload").click(function () {
layui.table.reload("#test", {where: {text: "测试搜索条件"}});
});
//TODO 注:其他相关案例与layui官网同步,需要使用[layui.table]
//注:更新样例代码格式化展示 实际开发可忽略不管
setTimeout(function () {
layui.$('.layui-code').text(layui.$('#demo-script').html())
}, 20)
});
需要注意的是:1、监听排序需使用sort回调函数
2、以上为简单案例,完整版支持展开列的修改(展开列支持layui select下拉控件)
码云
https://gitee.com/Hbangmao/layui_extend_openTable
相关帖子
/jie/62195/
在线体验
https://hbangmao.gitee.io/?href=1&type=1
此项目以码云更新为准,长期维护 。
![[围观] [围观]](/t4/appstyle/expression/ext/normal/f2/wg_thumb.gif)
祝你使用开心


![[围观] [围观]](/t4/appstyle/expression/ext/normal/f2/wg_thumb.gif) 祝你使用开心
祝你使用开心